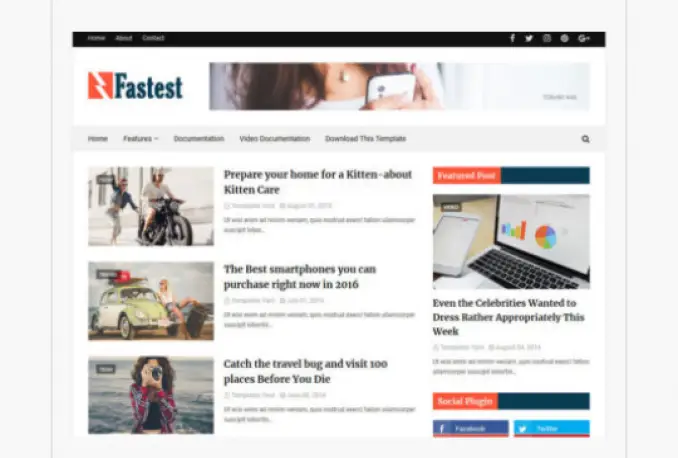
Template blogger 2019 responsif
setelah memasang template fastest magz di blog anda, ada beberapa kode yang perlu diedit terlebih dahulu.
- ganti your-google-plus- url dengan url profil google plus milik anda
- ganti your-facebook-app-ad dengan id aplikasi facebook milik anda.
- ganti your-facebook-id dengan id facebook anda.
- ganti url http://yourblogname.blogspot.com/feeds/posts/ dengan url
- blog anda
2. mengedit menu navigasi
di template fastest magz ada dua buah navigasi, yaitu navigasi bagian atas header dan bagian bawah header.
untuk bagian atas header letaknya di bawah kode <!– top navigation –> untuk yang di
bawah header letaknya di bawah kode <!– navigation start –>
untuk navigasi bagian atas struktur kodenya sangat sederhana sekali jadi saya yakin agan bisa lah
untuk mengeditnya. yang agak susah mungkin navigasi bagian bawah karena stru ktur kodenya agak
sedikit njlimet. jadi saya persilakan kalo emang bener- bener gak bisa ngeditnya bisa minta bantuan
saya.
3. memasang widget social networks dan recent post berdasarkan label
untuk widget social networks, silakan agan masuk ke menu tata letak template, tambah gadget baru
di bagian sidebar, pilih html/javascript, dan copy paste kode yang ada di socialwidget.txt yang
sudah saya sertakan di dalam file fastestmagz.zip. setelah itu tinggal agan sesuaikan saja url dan
counter-nya.
untuk widget recent post berdasarkan label kurang lebih sama saja caranya. masuk ke menu tataletak template, tambah gadget baru bisa di mana saja tapi lebih bagus di bawah kolom posting ,
setelah itu pilih html/javascript, dan copy paste kode yang ada di recentlabel.txt yang sudah disertakan di dalam file fastestmagz.zip. selanjutnya tinggal disesuaikan saja. kodenya seperti ini:
<script type=”text/javascript” src=”/feeds/posts/default/-/label ?published&alt=json-in -script& amp;callback=labelthumbs”></script>
agan ganti kata label dengan nama label yang ingin di tampilakan. jika nama labelnya
terdiri dari dua kata, maka tulis seperti ini: label%20label, misalnya catatan%20harian
4. memasang meta deskripsi dan meta tag
template fastest magz menggunakan meta deskripsi dan meta tag otomatis. khusus untuk meta tag, anda tidak perlu mengedit apa-apa lagi karena sudah diset otomatis. anda cukup mengaktifkan fitur
meta deskripsi yang ada di blogger. caranya:
- masuk ke dashboard blog agan
- klik blog yang ingin agan setting
- klik setelan
- klik preferensi penelusuran
- aktifkan deskripsi penelusuran? pilih “ya”
- masukan deskripsi untuk halaman homepage blog
- klik “simpan perubahan”
setiap anda menulis artikel nanti di bagian samping kanan akan ada menu untuk memasukan meta
deskripsi yang bisa agan isi dengan deskripsi postingan sesuai keinginan.
5. tips valid html 5
untuk mempertahankan ke- valid -an template ini, setiap agan menambahkan widget baru di
template ini, agan harus menghapus icon quick edit di dalam template, kodenya seperti ini:
<b:include name=’quickedit’/>
jumlah kode tersebut sesuai dengan jumlah widget yang agan tambahkan. perlu diketahui juga, tidak
semua widget bawaan blogger memiliki struktur kode valid html5.
6. tips mengatasi duplikat konten
template ini sudah saya optimalkan untuk mengurangi terjadinya duplikat konten, tapi agar lebih
mantap lagi silakan agan bisa memanfaatkan fitur custom file robots.txt yang ada di blogspot.
caranya sebagai berikut:
masuk ke dashboard blog agan
klik blog yang ingin agan setting
klik setelan
klik preferensi penelusuran
scroll ke bawah dan aktifkan robot.txt khusus
selanjutnya tinggal masukan kode robots.txt di bawah ini:
user-agent: mediapartners-google
user-agent: googlebot
disallow: /search
disallow: /?m=1
disallow: /?m=0
disallow: /*?m=1
disallow: /*?m=0
user-agent: *
disallow: /search
sitemap: http://www.namabloganda.blogspot.com/feeds/posts/default?orderby=updated
ganti namabloganda dengan url blog anda, dan klik “simpan perubahan.”
faq===
jika ada kendala dalam pemasangan template ini bisa shearch di youtube atau googel
mengedit menu navigasi bagian bawah
untuk mengedit menu navigasi bagian bawah bisa dibilang agak sedikit ribet, terutama bagi sobat masih belum terlalu familiar dengan kode html.
tapi tidak masalah, cukup ikuti saja panduan ini dengan teliti.
pertama, cari kode ini di dalam template:
<li><a href=’#’>menu1</a>
<div class=’sub-nav-wrapper’><ul class=’sub-nav’>
<li><a href=’#’>submenu1</a></li>
<li><a href=’#’>submenu2</a></li>
<li><a href=’#’>submenu3</a></li>
</ul></div>
</li>
<li><a href=’#’>menu2</a>
<div class=’sub-nav-wrapper’><ul class=’sub-nav’>
<li><a href=’#’>submenu1</a></li>
<li><a href=’#’>submenu2</a></li>
<li><a href=’#’>submenu3</a></li>
</ul></div>
</li>
<li><a href=’#’>menu3</a>
</li>
<li><a href=’#’>menu4</a>
</li>
jika sudah ketemu, selanjutnya edit yang tanda pagar yang berwarna hijau dengan “url tujuan” dan yang berwana merah dengan nama menu yang sobat inginkan.
jika sobat masih bingung, silakan baca penjelasan lengkapnya di sini.
memasang widget recent post perlabel
untuk mengaktifkan widget recent post atau daftar artikel terbaru berdasarkan label, silakan sobat
salin kode berikut ini:
<script type=”text/javascript” src=”/feeds/posts/default/-/gadget?published&alt=json-in-script&callback=labelthumbs”></script>
perhatikan yang berwarna merah, itu adalah nama label yang akan dimunculkan, silakan sobat ganti sesuai keinginan.
User Reviews
Only logged in customers who have purchased this product may leave a review.









wendik2532987 (pemilik terverifikasi) –
Nggak bakal nyesel deh, seller yang mantap!